Hyviä ja huonoja esimerkkejä verkkosivuston silmäiltävästä sisällöstä

Verkkosivuja selataan tyypillisesti vauhdilla ja yleisvaikutelmaa hakien, ylös alas skrollaten ja sivulta toiselle hyppien. Katse kiinnittyy helpoimmin omaksuttaviin yksityiskohtiin, kuten otsikoihin, kuviin, ikoneihin ja painikkeisiin. Toisin sanoen sivuja selataan silmäillen.
Erään arvion mukaan 60 % kävijöistä viettää vähemmän aikaa kuin 15 sekuntia verkkosivustollasi.
Jotta tärkeimmät viestisi jäävät lukijan mieleen vauhdikkaimmissakin sivustovisiiteissä, on sivut suunniteltava tukemaan tätä silmäilevää lukutapaa. Mutta miten se käytännössä tehdään?
Tässä artikkelissa esittelemme esimerkkejä hyvästä ja huonosta tavasta luoda silmäiltävää sisältöä. Vaikka nämä ovat ensisijaisesti asioita, joita web designerit pyörittelevät, ovat esimerkit myös hyödyllisiä jokaiselle verkkosivuston sisältöjä tekevälle.
Silmäiltävyydestä huolehtiminen on erityisen tärkeää verkkosivuston etusivulla ja muilla pääsivuilla, mutta myös esimerkiksi laskeutumissivuilla ja jopa pidemmässä sisällössä, kuten blogiartikkeleissa.
Parempi käyttökokemus tarkoittaa sitä, että sivusto tekee paremmin tehtävänsä, eli tuottaa konversioita, liidejä, vakuuttaa, rakentaa hakukonenäkyvyyttä ja niin edelleen.
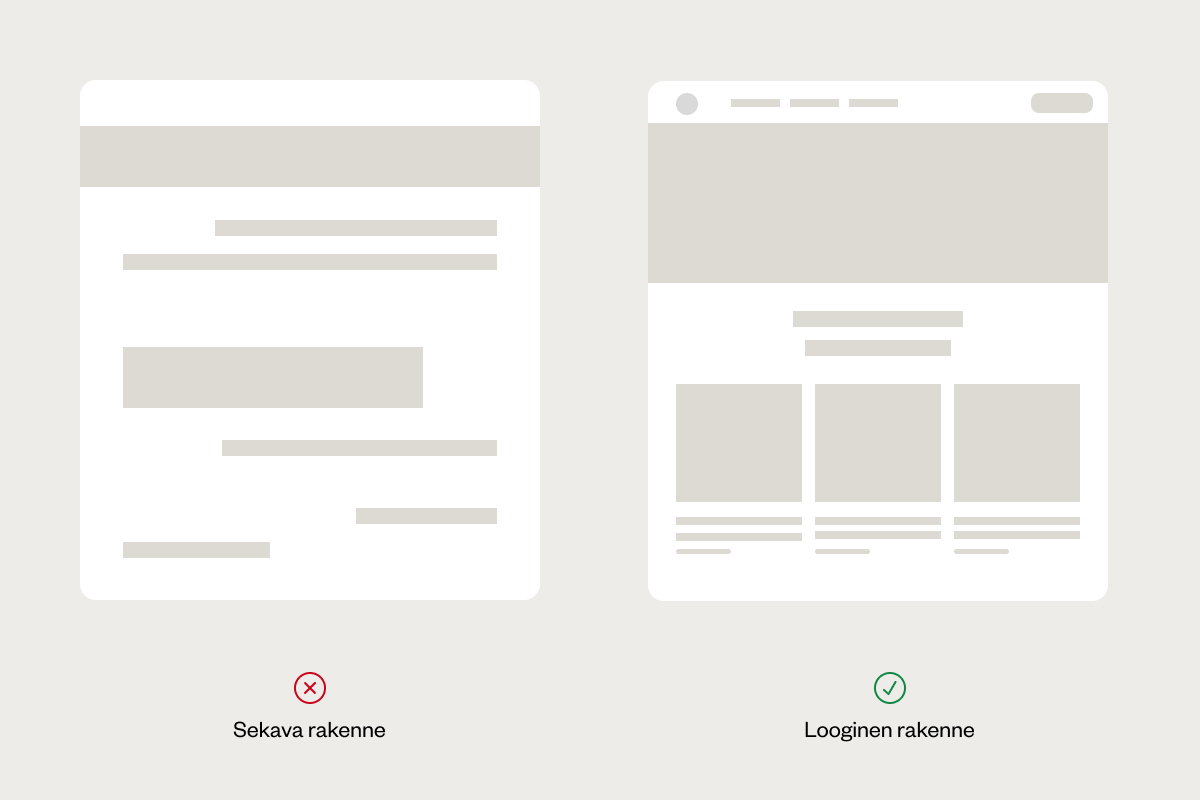
Sivun rakenne
✅ Looginen ja tuttu sisällön rakenne: aloita tärkeimmästä ja syvennä sisältöä sisällön edetessä. Jaa asiakokonaisuus selkeisiin osiin ja sijoita ne omiin erottuviin lohkoihinsa. Ennakoi sivun elementeillä ja niiden järjestyksellä sitä, miten ihmiset ovat verkkosivustoja tottuneet käyttämään.
⛔ Sekavasti tai nurinkurisesti järjestetyssä sisällössä tärkeimmät pointtisi hukkuvat massaan. Totutusta poikkeava sisällön järjestys ja navigaatiorakenne vaativat käyttäjältä erillistä perehtymistä ja siten hajottavat huomiota.

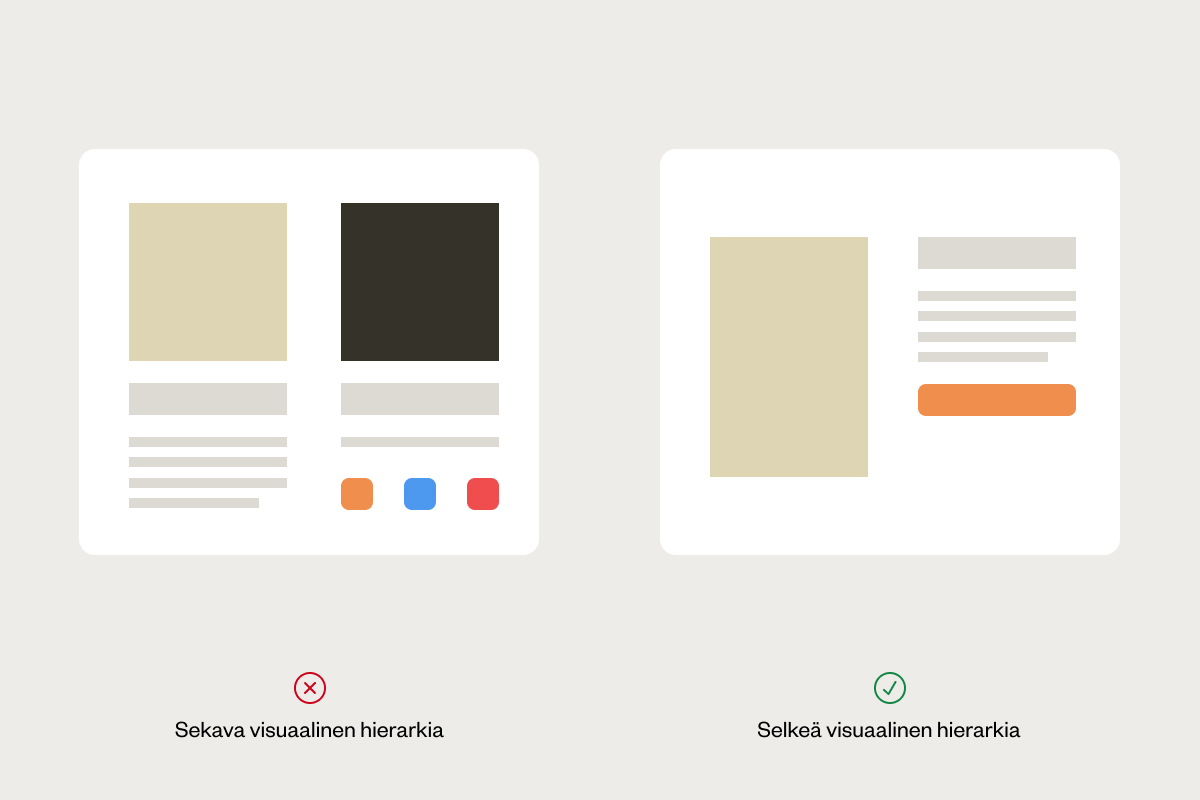
Visuaalinen hierarkia
✅ Sisällön omaksumista helpottaa selkeä ja johdonmukainen visuaalinen hierarkia, jossa sivun elementit ovat tasapainossa eivätkä kilpaile liikaa keskenään ruudulla. Hierarkia osia ovat elementtien koko, väri, kontrasti, keskinäinen etäisyys, tyhjä tila ja toisto.
⛔ Epäjohdonmukainen Asettelu: jos sivun elementit, kuten otsikot, listat ja kuvat, eivät noudata johdonmukaista asettelua, sisällöstä tulee sekava.

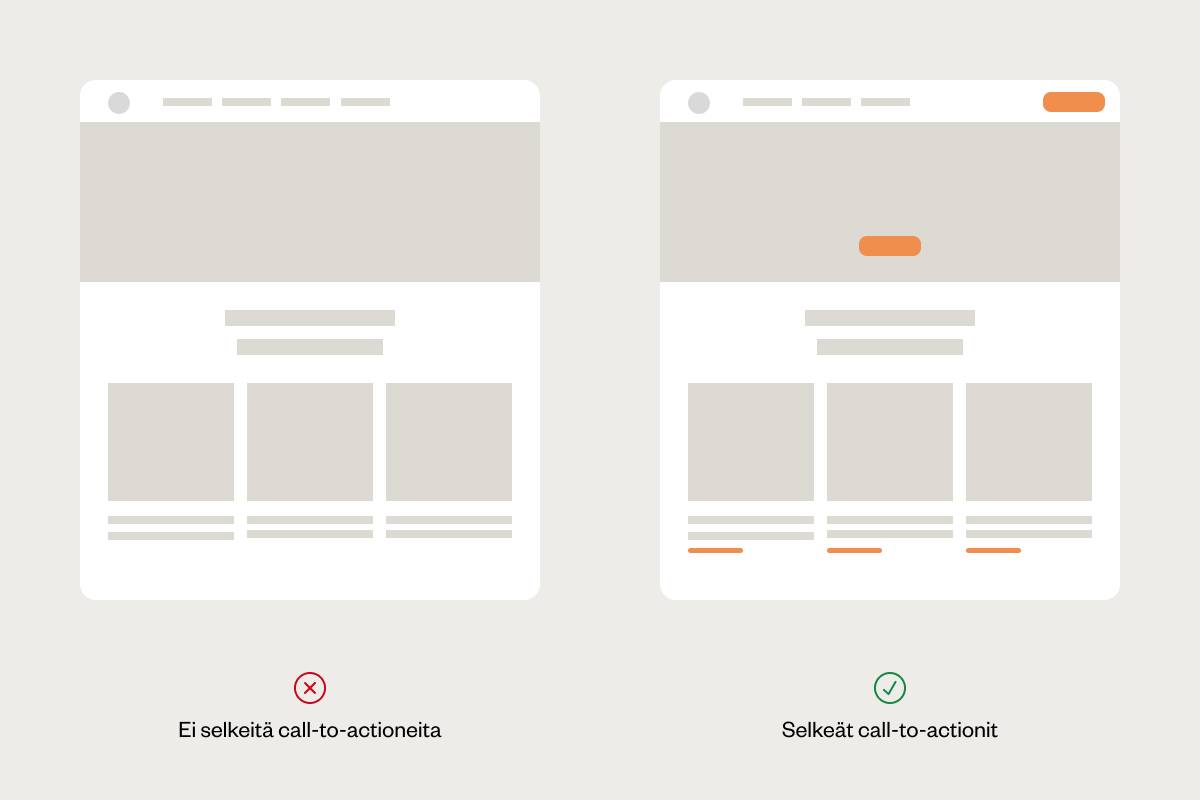
Selkeät Call-to-Action -painikkeet
Voit testata kuinka tärkeimmät Call-to-Action -painikkeesi erottuvat tekemällä sivustasi mustavalkoisen, tai siristämällä silmiäsi.
✅ Painike-elementti itsessään on keino erottaa sivulla linkki, jota käyttäjän halutaan klikkaavan. Painikkeiden värityksen ja copyn tulee olla johdonmukaisia. Painikkeiden sijoittelussa ja lukumäärässä tähdätään tasapainoon. Mikä on se tärkein asia, jonka haluat käyttäjän tekevän sivua katseltuaan?
⛔ Painikkeiden tai muiden selkeiden Call-to-Actioneiden puuttuminen konversioon tähtäävällä sivustolla on ilmeinen ongelma. Yhtä lailla se on ongelma, jos ruudulta löytyy vaikkapa 12 erilaista painiketta, linkkiä tai ohjausta erilaisiin aktivointeihin. Jos Call-to-Action ei enää kiinnitä katsetta, se ei tee tehtäväänsä.

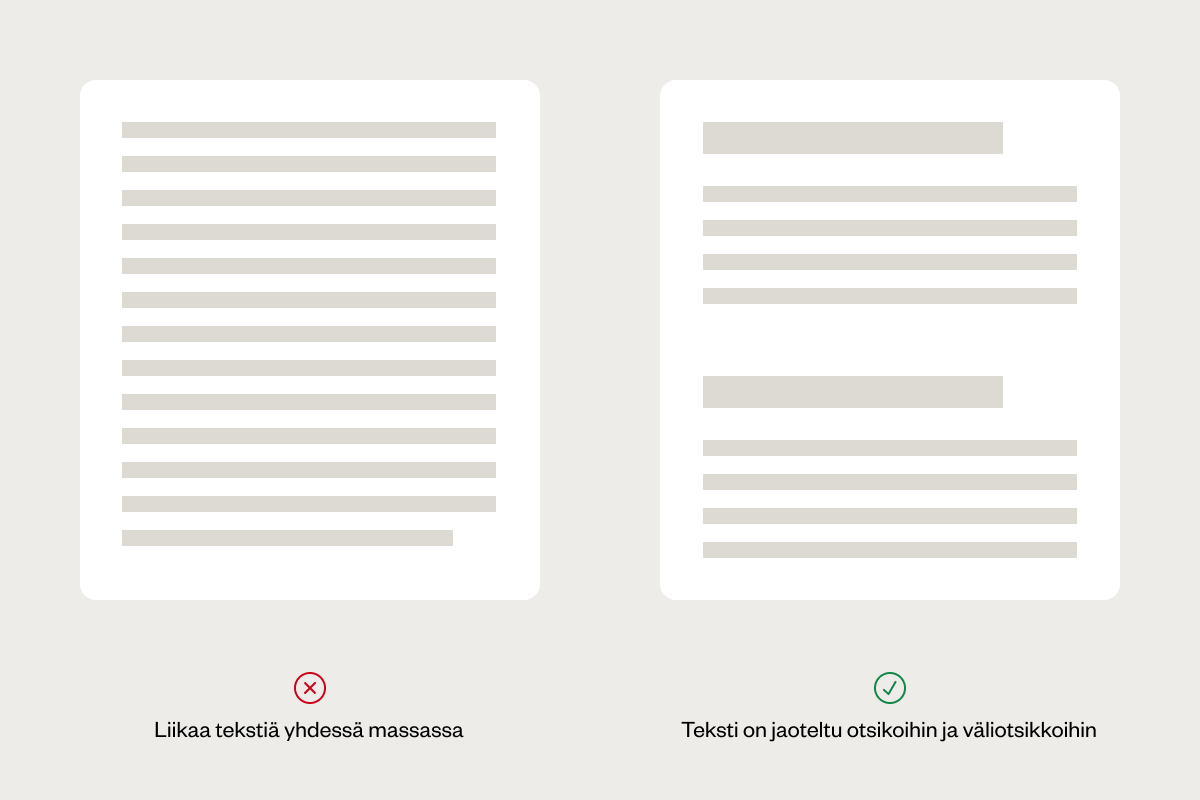
Otsikot ja väliotsikot
✅ Käytä erottuvia ja kuvaavia otsikoita, jotka ohjaavat lukijaa ja kertovat sisällön pääkohdista. Jaa teksti selkeästi erottuviin osioihin väliotsikoilla, jotka helpottavat nopeaa silmäilyä ja tiedonhakua. Parhaiden käytäntöjen mukainen otsikko on 60-80 merkkiä pitkä.
⛔ Liian yleiset tai epämääräiset otsikot eivät auta lukijaa ymmärtämään sisällön kontekstia. Väliotsikoiden puute vaikeuttaa etenkin pidemmässä sisällössä lukijaa nopeasti paikantamaan sitä itselleen tärkeintä osuutta asiasta.

Lihavointi ja korostus
✅ Tärkeiden tietojen korostaminen lihavoinnilla tai kursivoinnilla auttaa lukijoita poimimaan avainasiat nopeasti.
⛔ Liiallinen Korostus: Kun kaikki on korostettua, mikään ei erottu. Liiallinen lihavointi tai kursivointi voi olla häiritsevää.

Tekstikappaleen pituus ja rajaus
✅ Lyhyet Kappaleet: Pidä kappaleet lyhyinä ja ytimekkäinä, jotta teksti on helpommin silmäiltävissä. Tyypillisesti on hyvä käsitellä vain yhtä asiaa samassa kappaleessa. Jos sivulauseesi alkaa rönsytä, tee sitä oma kappale.
⛔ Pitkät Tekstimassat: Suuret tekstialueet ilman välitystä tai rakenne-elementtejä ovat vaikeita silmäillä ja ymmärtää. Yritys sanoa aivan kaikki yhdessä virkkeessä johtaa lukijan uupumiseen tai tekstiä ei lueta ensinkään.

Kuvitus ja muut visuaaliset elementit
✅ Visuaaliset Apuvälineet: Kuvat, kaaviot ja infografiikat voivat tehokkaasti tiivistää tietoa ja tehdä sisällöstä houkuttelevampaa.
⛔ Puuttuva Visuaalinen Hierarkia: Ilman selkeää hierarkiaa tärkeät asiat sekoittuvat vähemmän tärkeisiin, mikä vaikeuttaa tiedon löytämistä.

Interaktiiviset ja dynaamiset elementit
✅ Hiiren kohdistimeen visuaalisesti reagoivat linkit ja elementit auttavat tunnistamaan mistä kohtaa sivua pääsee navigoimaan eteenpäin tai suorittamaan jonkin toiminnon.
⛔ Joka nurkasta heiluva ja vilkkuva sivu on enemmän kaoottinen ja huomiota hajoittava kuin silmäiltävä ja aktivoiva.
Liikkuva kuva
✅ Oikeassa kohdassa tarjoiltu video voi kertoa asioita, joita still-kuvalla ja tekstillä on vaikeaa havainnollistaa. Videon liikkuva kuva itsessään on tehokas katseenvangitsija.
⛔ Kaikki eivät halua pysähtyä katsomaan video-sisältöä. Myös äänen puuttuminen oletusasetuksena luo omat rajoituksensa. Sivun hero-elementissä video-tausta on erityisen haastava tekstin luettavuuden ja saavutettavuuden kannalta.
Varmistetaanko, että kaikki on kunnossa?
Käytettävyys ja käyttökokemus keskiöön

Kuvaus
Vuosien varrella verkkosivusto väistämättä vaurioituu: vahingossa tai standardien muuttumisen takia. Heuristinen design audit arvioi käytettävyyttä ja asiakaskokemusta, sekä visuaalisuuden ja brändin yhtenäisyyttä.
Koostumus
Lopputulos
Kirjallinen raportti löydöksistä ja priorisoidut parannusehdotukset.
Hinta
2 000 €
Starttipalaveri + audit + tulokset ja toimenpiteet + yhteinen läpikäynti
